本文共 2920 字,大约阅读时间需要 9 分钟。
动画原理
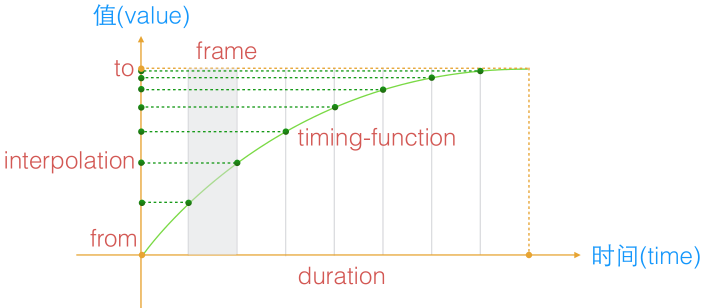
SVG动画就是元素的属性值关于时间的变化。 如下图来说元素的某个属性值的起始值from到结束值to在一个时间段duration根据时间函数timing-function计算出每一帧frame的插值interpolation作为变换的行为。

PSSVG动画是帧动画在SVG里也就是每秒设置多少个value值。
SVG动画语法
SVG动画是基于SMIL语言的全称是同步多媒体集成语言。
SVG动画使用
SVG元素使用动画有两种方式
1. 被xlink:href引用
2. 包含在目标元素里
<animate>标签
该标签用于基本动画。
| 参数 | 描述 |
| attributeName | 要变化属性名称 1.可以是元素直接暴露的属性 2.可以是CSS属性 |
| attributeType | 用来表明attributeName属性值的类型 支持三个固定参数CSS/XML/auto默认值auto。 例如x、 y以及transform就属于XML, opacity就属于CSS。 |
| from | 起始值 起始值与元素的默认值是一样的该参数可省略。 |
| to | 结束值 |
| by | 相对from的变化值 PS当有to值时该值无效。 |
| values | 动画的多个关键值用分号分隔。 |
| dur | 持续时间 取值常规时间值 | "indefinite" |
| repeatCount | 动画执行次数 取值合法数值或者“indefinite” |
| fill | 动画间隙的填充方式 取值freeze | remove默认值。 remove表示动画结束直接回到开始的地方。 freeze表示动画结束后保持了动画结束之后的状态。 |
| calcMode | 控制动画的快慢 取值discrete | linear默认值 | paced | spline. 中文意思分别是“离散”|“线性”|“踏步”|“样条”。 另外该参数要结合keyTimes、keySplines使用数值的是对应values的 所以如果没有设置values和keyTime或keySplines是没有效果的。 |
| begin | 动画开始的时机取值 time-value | offset-value | syncbase-value | event-value | repeat-value | accessKey-value | media-marker-value | wallclock-sync-value | "indefinite" 1. time-value动画开始时间可传多个值分号分隔。 2. syncbase-value[元素的id].begin/end +/- 时间值offset-value 某个动画效果开始或结束触发此动画的可加上偏移量。 3. event-value事件触发 4. repeat-value指某animation重复多少次开始。 语法为[元素的id].repeat(整数) +/- 时间值 |
| end | end与begin除了名字和字面含义不一样其值的种类与表意都是一模一样的。 |
PS只列出常用参数其他请查阅参考文献。
例子
效果

begin例子
效果

注意
1. 多个animate是可以叠加的。
<animateTransform>标签
该标签用于变换动画animateTransform也有animate的参数额外的是type。
| 参数 | 描述 |
| type | 变换的类型取值translate、scale、rotate、skewX、skewY |
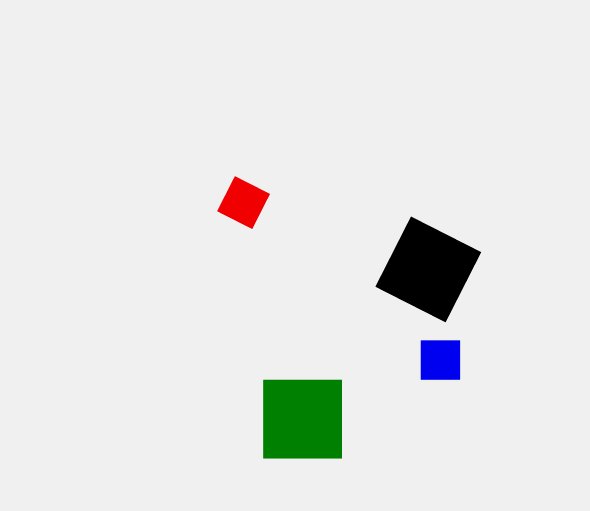
例子
效果

注意
1. animateTransform也是可以叠加的不过要加上additive="sum"否则后面的无效了。
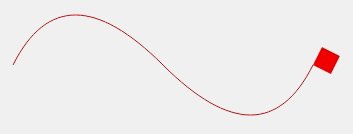
<animateMotion>标签
这个标签让元素在路径Path上滑动。
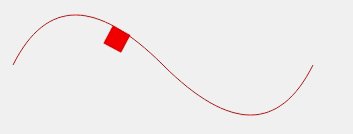
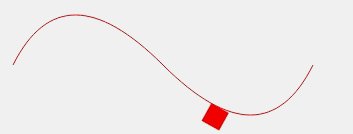
例子
效果

注意
1. 设置rotate="auto"可以让元素根据路径的切线方向做旋转。
脚本动画
SVG的requestAnimationFrame函数可以让我们用js来做动画浏览器对requestAnimationFrame调用的频率是每秒60次逐帧动画。
例子
PS效果就是正方形旋转360°后停止。
参考视频
1.
参考文献
1.
2.
本文为原创文章转载请保留原出处方便溯源如有错误地方谢谢指正。
本文转自 海角在眼前 博客园博客原文链接 http://www.cnblogs.com/lovesong/p/6011328.html 如需转载请自行联系原作者